アカウントを登録しよう


ログインしてゲームで遊んでみよう

おすすめゲーム(準備中・・・)
できるだけ簡単でマネしやすそうなゲームを選んでね。
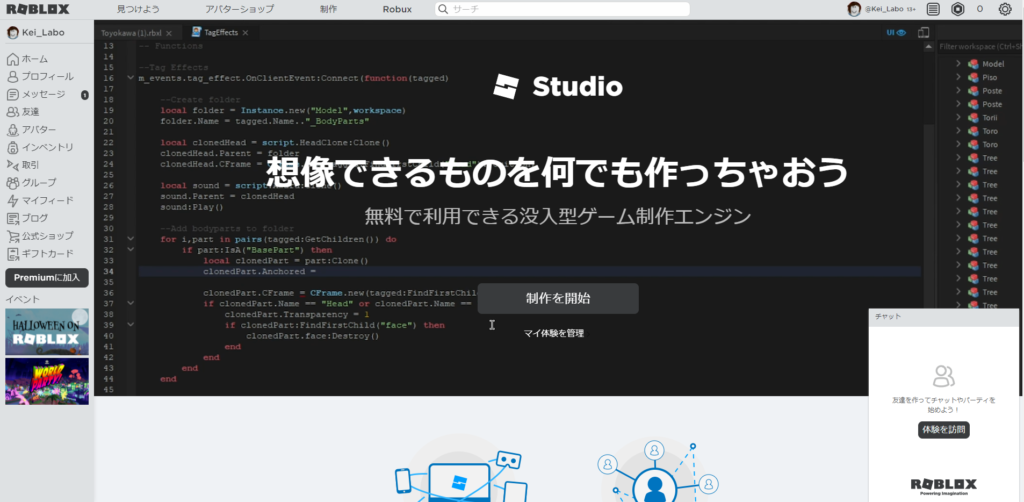
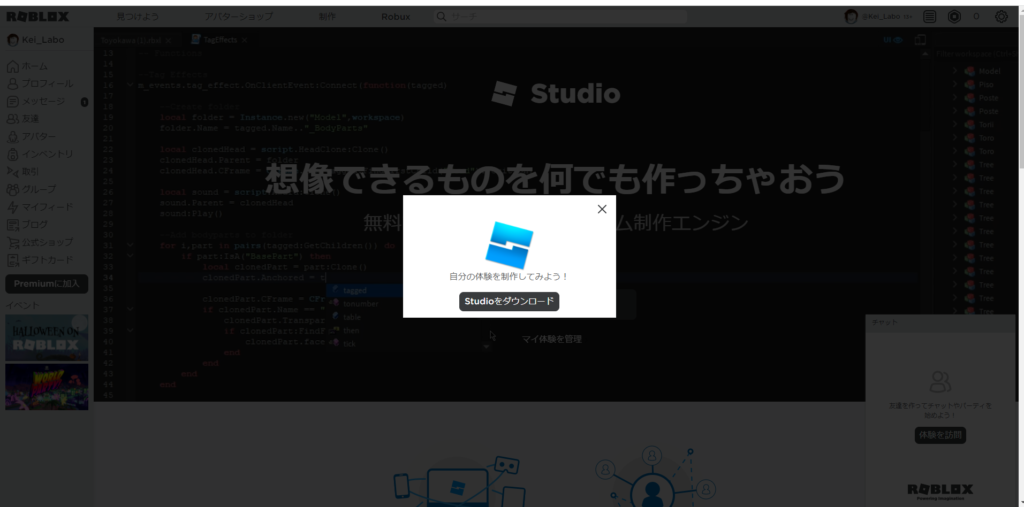
Studioをダウンロードしよう
メニューバーの「制作」>「制作を開始」ボタンからゲームを制作するアプリをダウンロード。


Studioをインストールしよう
ダウンロードしたファイルをダブルクリックするだけ!(ファイル名:RobloxStudioLauncherBeta.exe)
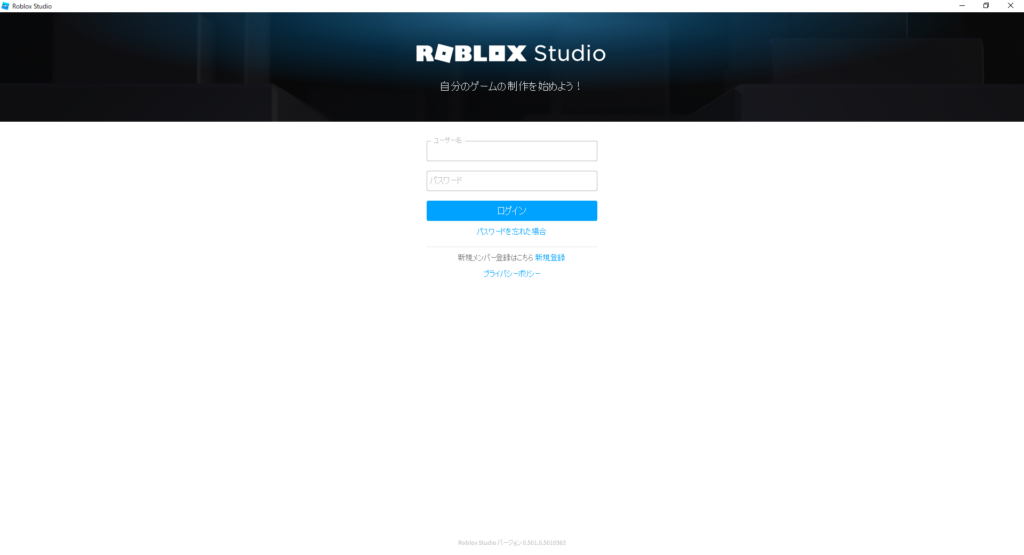
Studioにログインしよう

ユーザー名とパスワードを入れて「ログイン」ボタンをクリック。

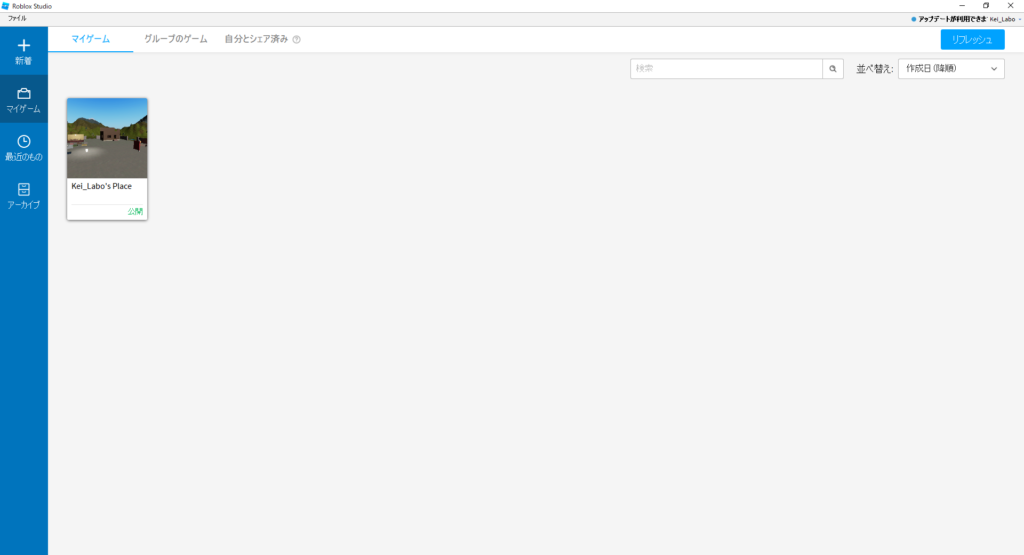
マイゲームを作ろう
新規で自分のゲームを作ることもできるけど、既に公開済みのマイゲームを見てみよう。

「~’s Place」をクリック。

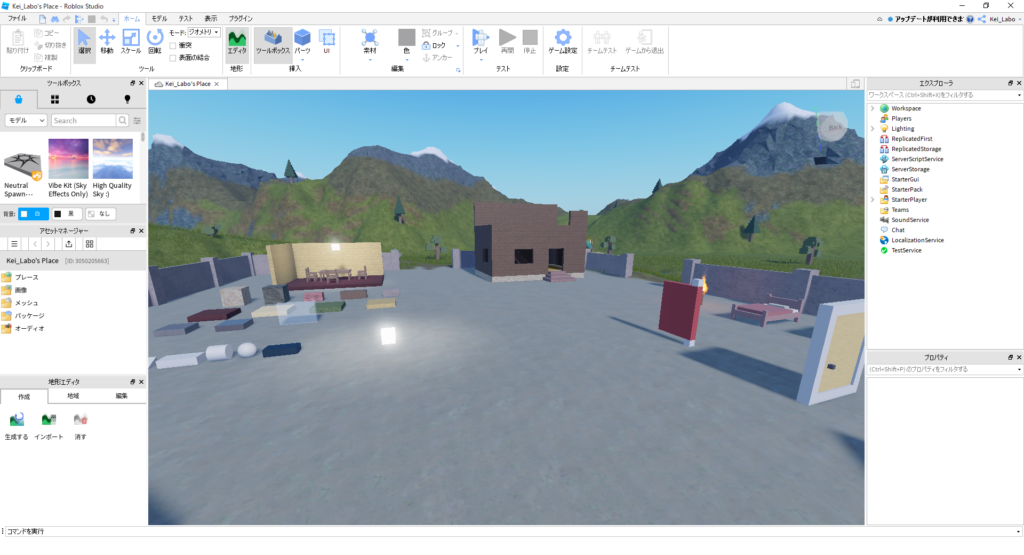
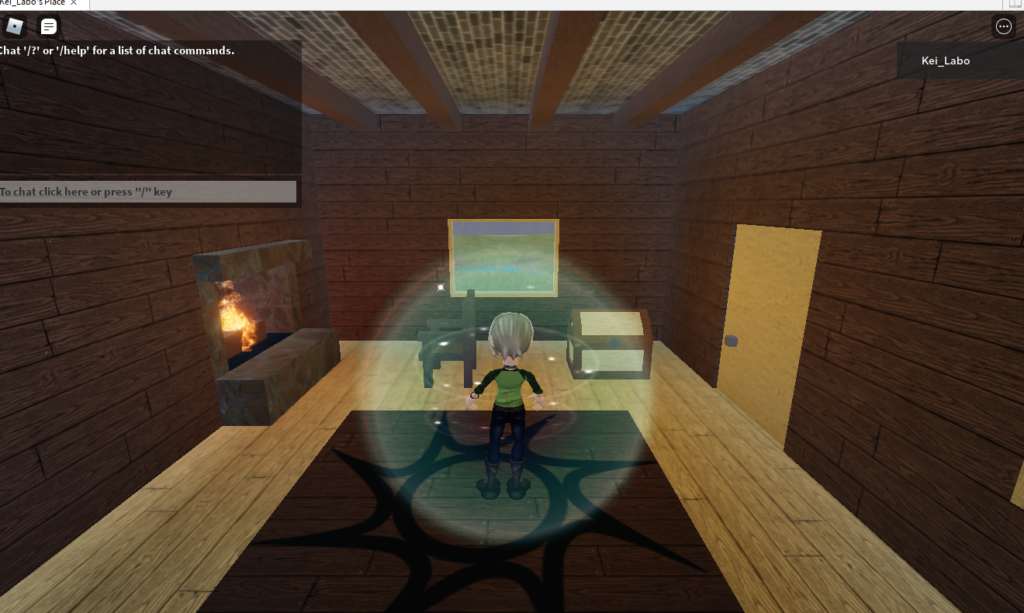
カメラを動かしてみよう
よく見たいものに近づいたり、いろんな角度から観察してみよう。
この画面でパーツや地形を作っていくことになるよ。
| キーボード/マウス | アクション |
|---|---|
| W A S D | 前 左 後 右にカメラを動かす |
| Q E | 上下にカメラを動かす |
| Shift | ゆっくりカメラを動かす |
| マウスの右ボタン | カメラの方向を変える |
| マウスの中ボタン | パンカメラ |
| マウススクロールホイール | ズームカメラ |
| F | 選択した部分にカメラを近づける |

カメラが動かないときは、画面をクリックしてから動かしてみてね。
マイゲームをプレイテストしてみよう
- [プレイ]ボタンをクリックして、Studioでプレイテストを開始。

テスト中は、Robloxゲームと同じ操作方法だよ。
| キーボード/マウス | アクション |
|---|---|
| W A S D | キャラクターを動かします |
| Spacebar | ジャンプ |
| マウスの右ボタン | 見回す |
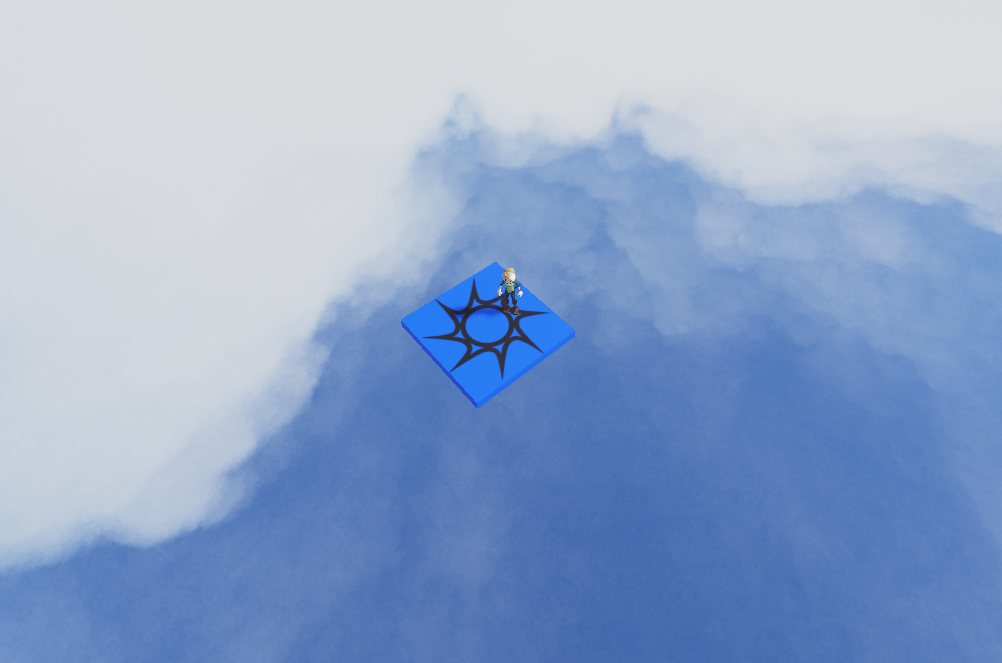
開始するとプレイヤーがスポーンロケーション(太陽みたいなマークの場所)にスポーン(出現)するよ。

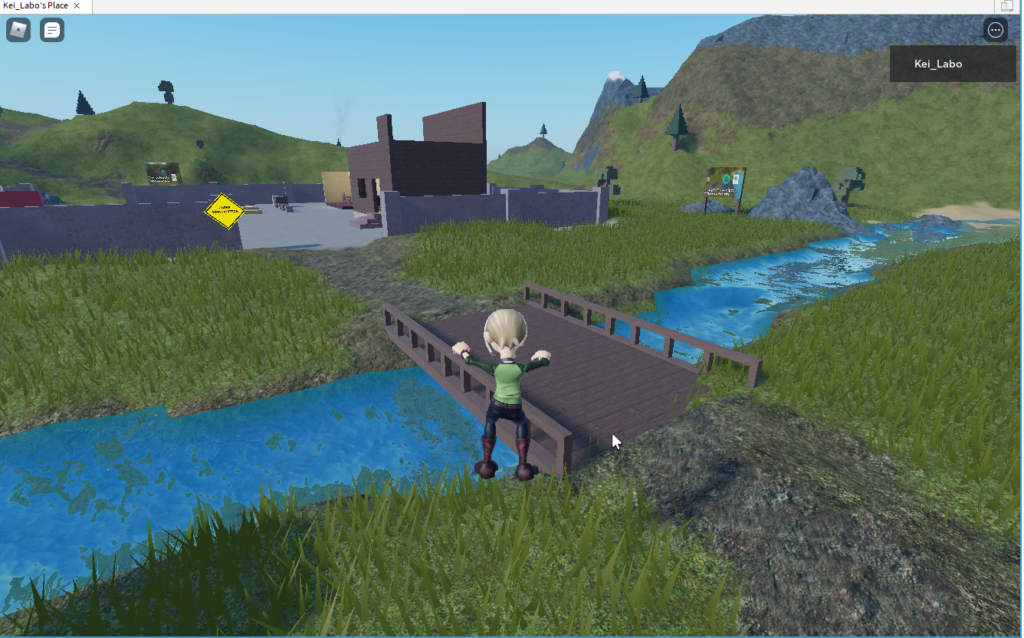
いろんな場所を探検してみよう。

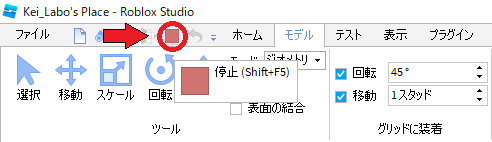
- プレイテストを停止するには、[停止]ボタンをクリック。

簡単なプラットフォーマーゲームを作ってみよう
Robloxゲームには「プラットフォーマー障害物」という種類があるよ。この種類のゲームは、プレイヤーがプラットフォーム(足場)からプラットフォームへ落ちないようにジャンプして、ゴールを目指すゲームだよ。
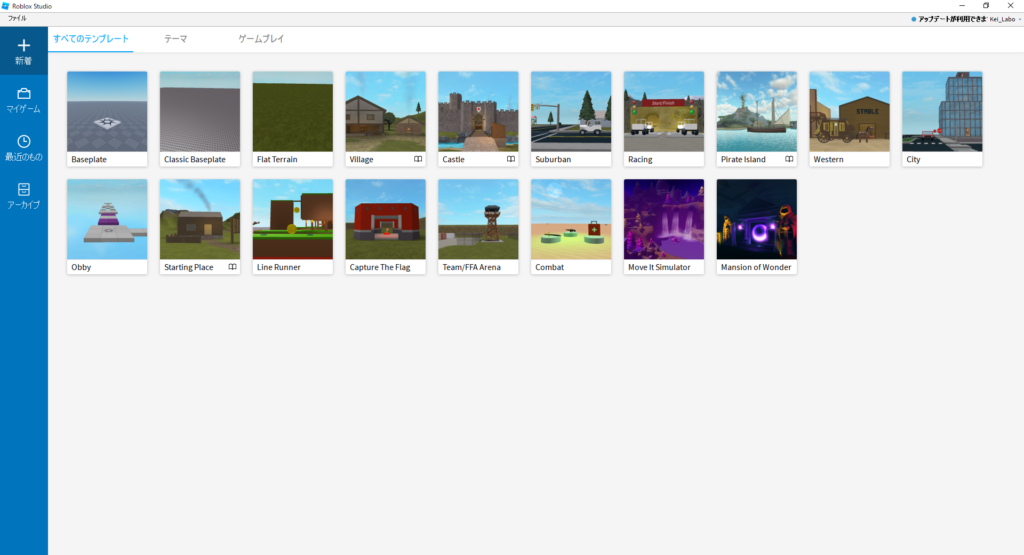
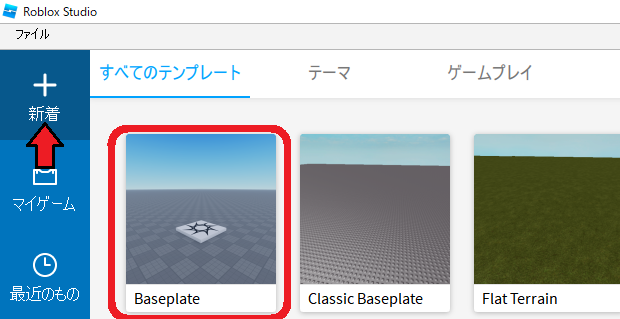
新しいプロジェクトの開始
- [新着]ボタンから[Baseplate]をクリック

ベースプレートを削除
プレイヤーがプラットフォーム(足場)から落ちてしまったら失格にする必要があるから、ベースプレート(地面)は削除しちゃうよ。
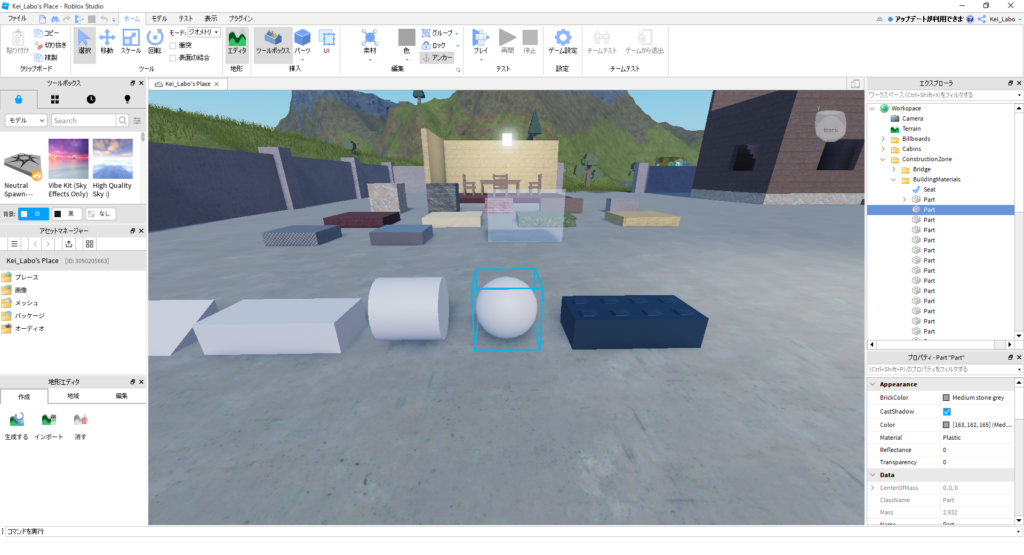
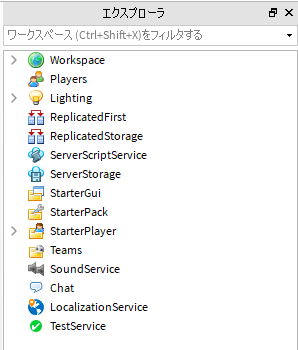
- ゲーム内のすべての物を一覧表示する「エクスプローラー」ウィンドウを探そう。

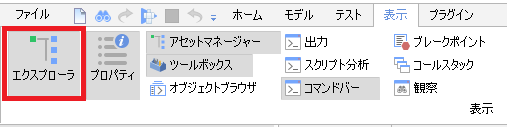
エクスプローラーウィンドウが表示されていない場合は、[表示]タブの[エクスプローラー]ボタンをクリック

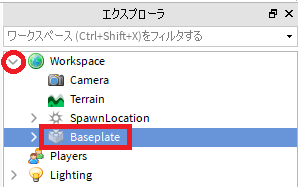
- 「Warkspace」の左横にある小さな矢印をクリックして「Baseplate」を選択。

- キーボードの[Delete]キー。
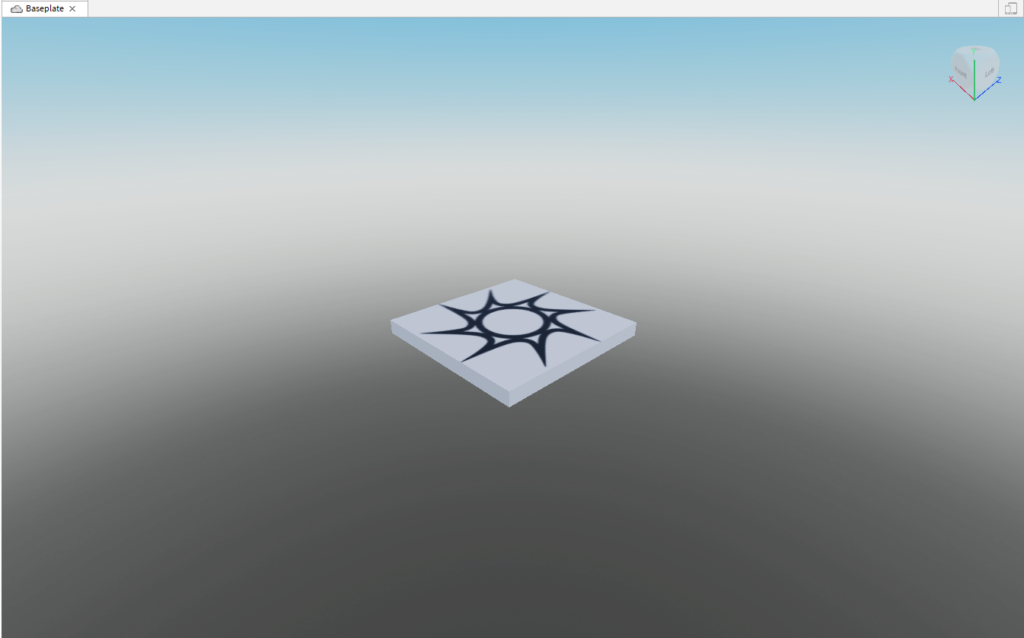
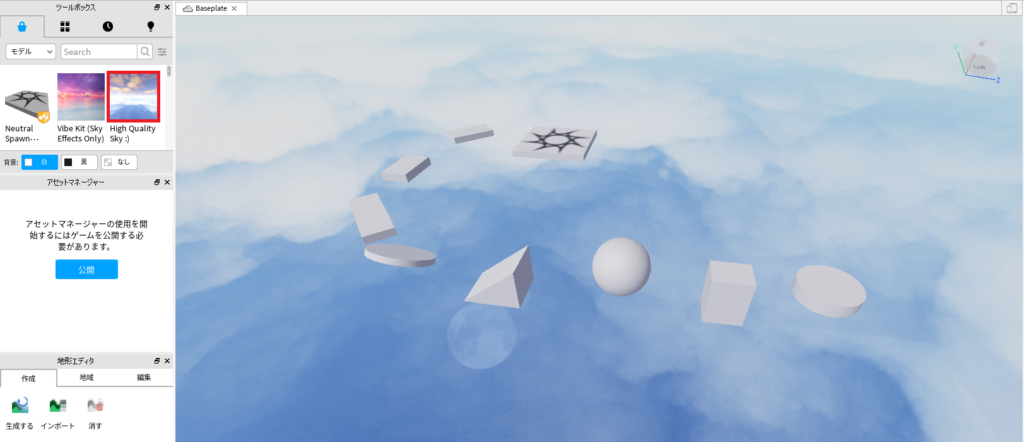
スポーンロケーションだけになったね。つづいていろんなプラットフォームを追加してコースを作っていくよ。

パーツを追加してみよう
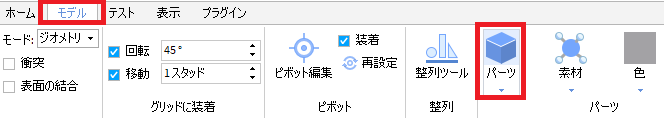
[モデル]タブを選択して、[パーツ]アイコンをクリックしよう。

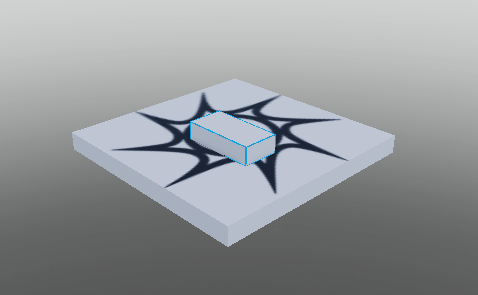
新しい小さなパーツが真ん中に表示されるよ。

パーツを移動させてみよう
- 動かしたいパーツを選択
- よく見えるようにカメラを調整
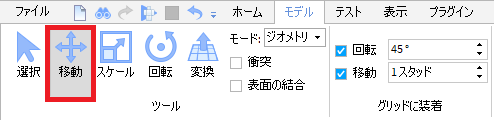
- 移動ツールを選択

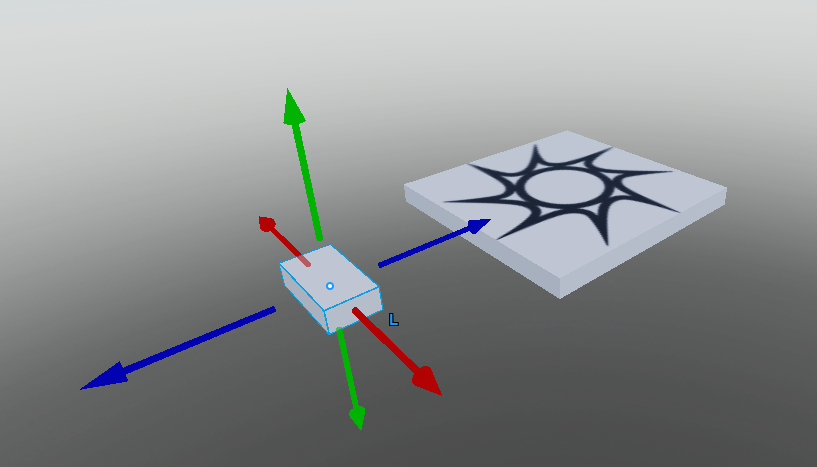
- 矢印をドラッグして、パーツをプレイヤーがジャンプできる位置に移動させてみよう。

パーツの大きさを変えてみよう
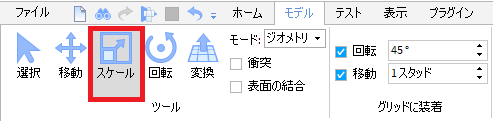
- スケールツールを選択

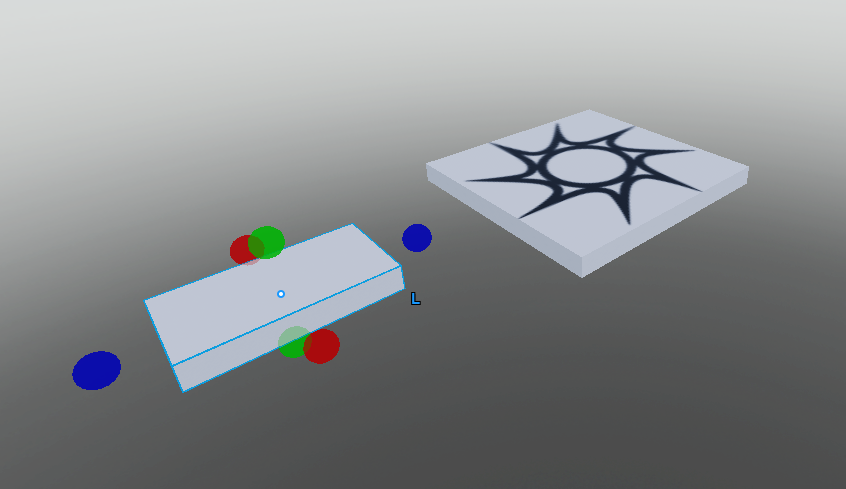
- 色付きの点をドラッグして自由に大きさを変えてみよう

パーツを回転させてみよう
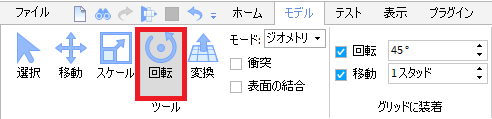
- 回転ツールを選択

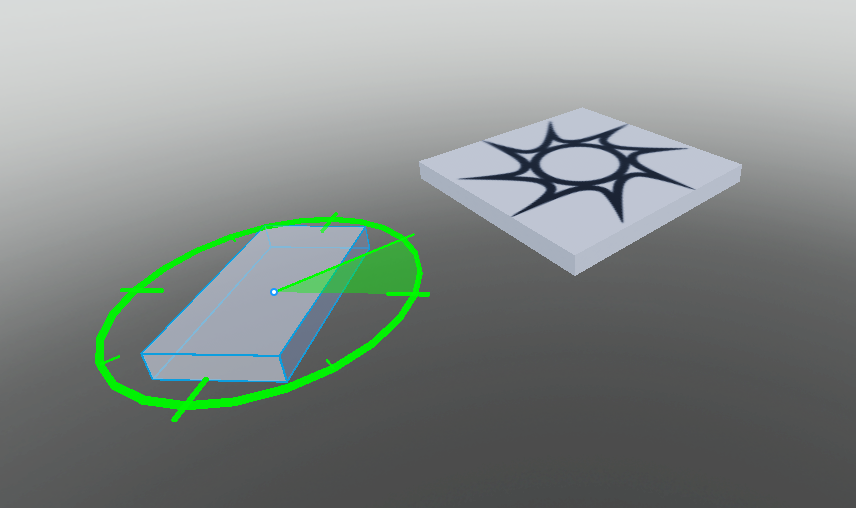
- 色付きのリングをドラッグして自由にパーツを回転させてみよう

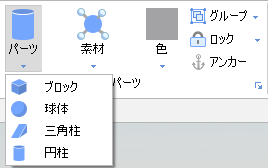
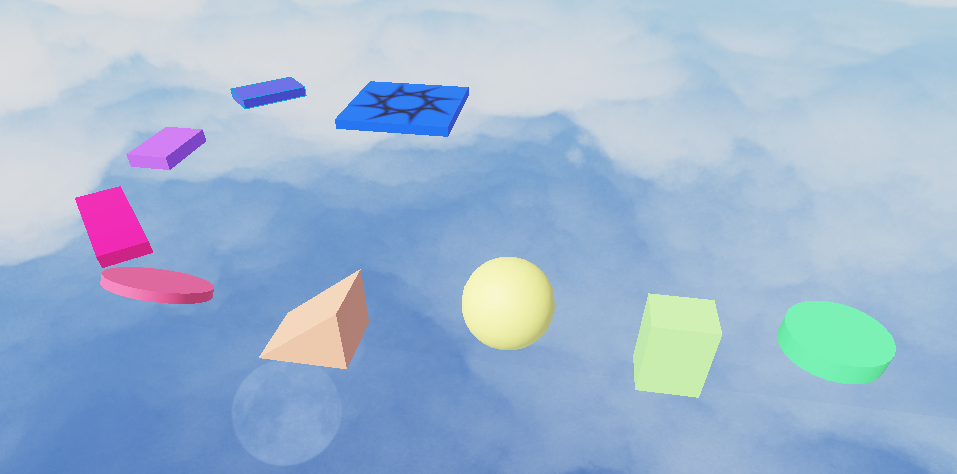
パーツを追加してコースを作ろう
[パーツ]ボタンの下にある小さな矢印をクリックすると4種類の形を選んでパーツを追加できるよ。


パーツの色と素材を変えてみよう
背景とパーツの色が灰色一色だとさびしいから、背景とパーツの色・素材を変えてみよう。
- 「ツールボックス」から好きな背景を選択。

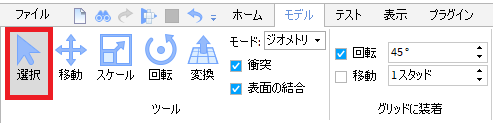
- [選択]ツールをクリックして、色と素材を変更したいパーツを選択。

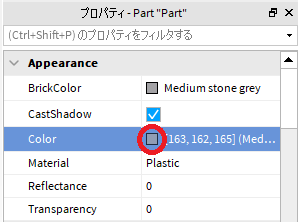
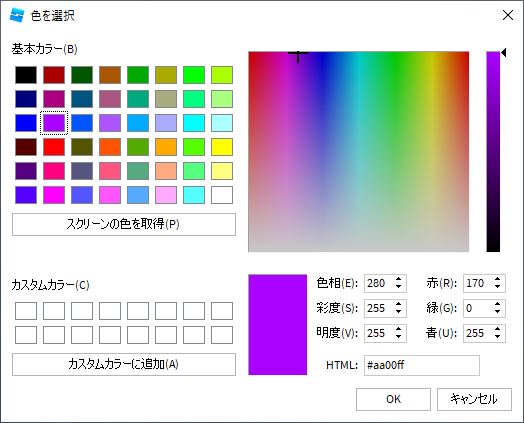
- 「プロパティ」ウィンドウの[Color]部分の小さなボックスをクリックして、好きな色を選択。


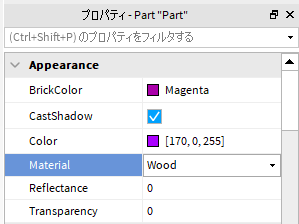
- [Material]の右側をクリックして、メニューから好きな素材を選択。


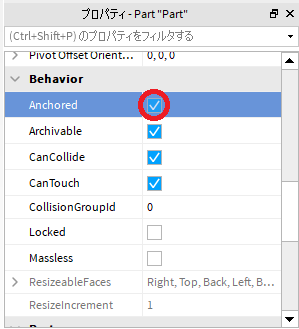
プレイテストしてみよう
作ったプラットフォームが見当たらないね・・・

そう。新しく追加したパーツは重力で下に落ちるの。
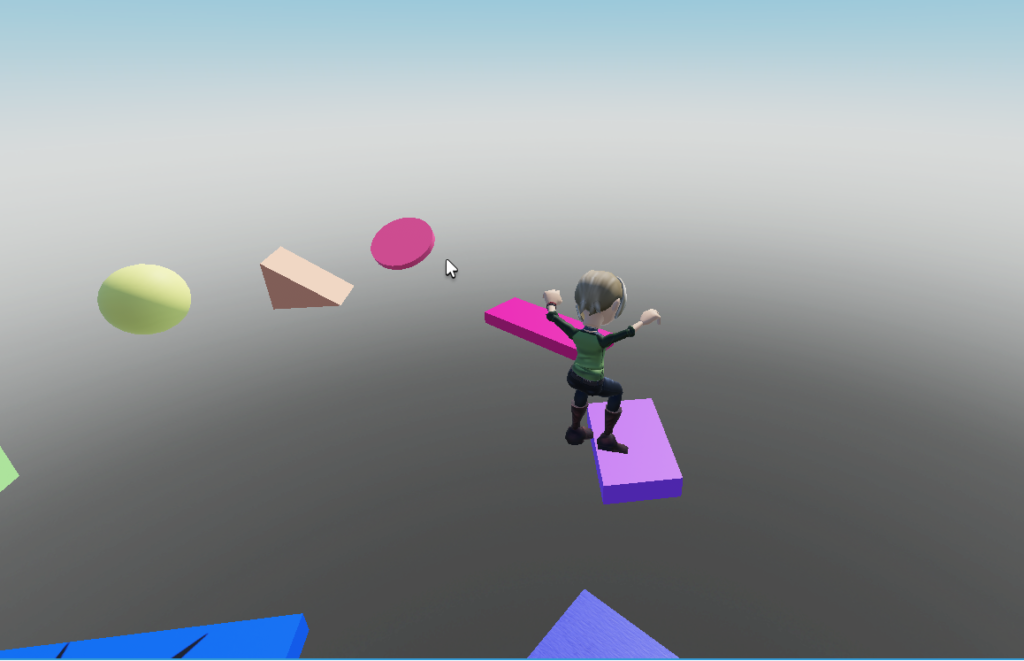
追加したパーツが落ちないようにアンカーで固定するよ。
- パーツを選択して「プロパティ」ウィンドウの[Anchored]の小さなボックスをクリック。

もう一度プレイテストしてみよう。

大丈夫そうだね。
プロジェクトの公開
最後に作ったゲームをRobloxの他のプレヤーが遊べるように公開してみよう。
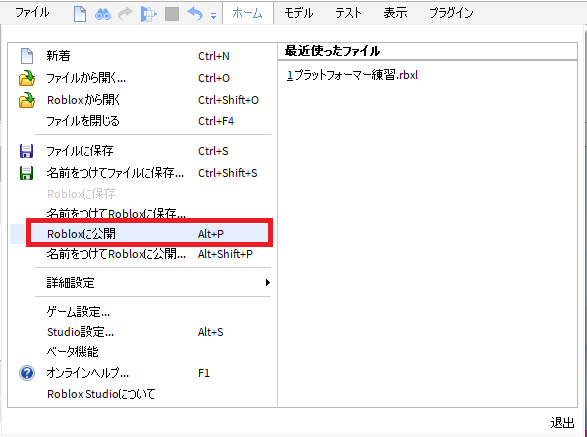
- [ファイル]>[Robloxに公開]をクリック。

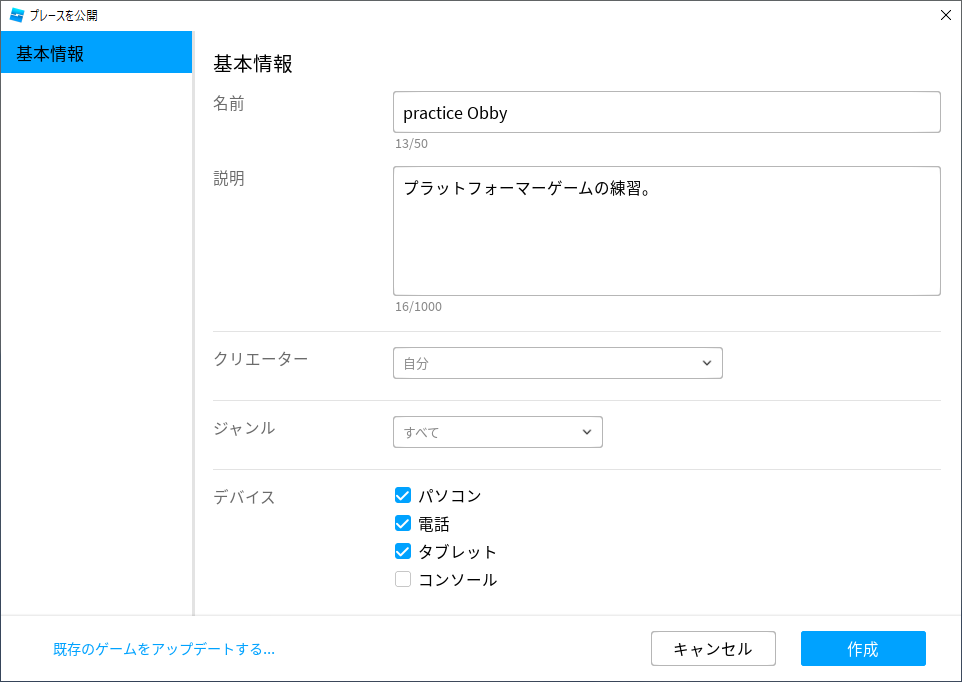
- 名前と説明を入力して[作成]ボタンをクリック。(名前はまだ日本語が使えないみたい・・・)


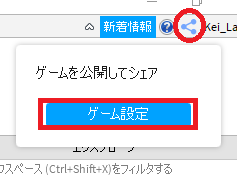
- Studioの右上にある[シェア]ボタンをクリックして、[ゲームの設定]ボタンをクリック。

- 設定ウィンドウの「プレイヤビリティ」を[公開]に設定して[保存]をクリック。

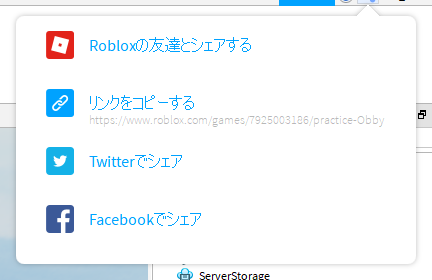
- もう一度[シェア]ボタンをクリックすると、Robloxの他のプレイヤーにシェアするための方法が選択できるよ。

「リンクをコピーする」を選択して、ブラウザで開いてみよう。

こんな感じでRobloxの他のプレイヤーのマイページに表示されるようになったよ。
お疲れさまでした!
以上の手順は↓の英語サイトを日本の小中学生でもわかるように、できるだけやさしく解説してみました。
次は「基本的なコーディング」をやっていくよ。





コメント