はじめに
プログラミング学習で大事なことは楽しむこと。むずかしいだけだと挫折しやすいけど、今はゲームで学べる時代!ということで、今回から複数回にわたり、RobloxStudioでロールプレイングゲーム作りを楽しみながら、プログラミングを学習していくよ。
アニメーションを作ろう!その1
今回はプログラミングに入る準備段階として先にキャラクターのアニメーションをつくっていくよ。
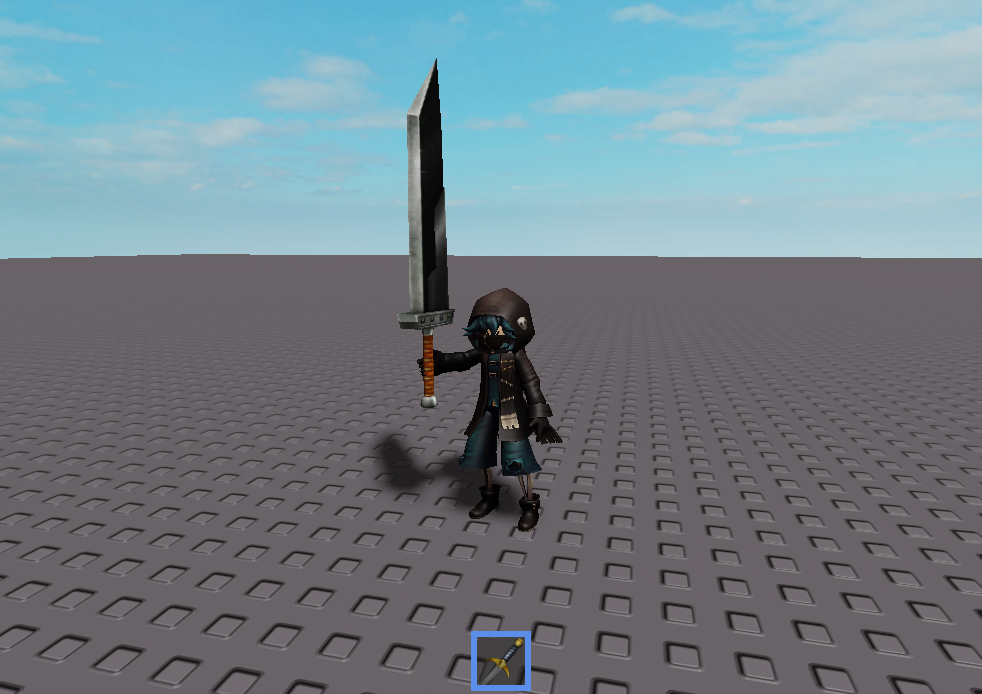
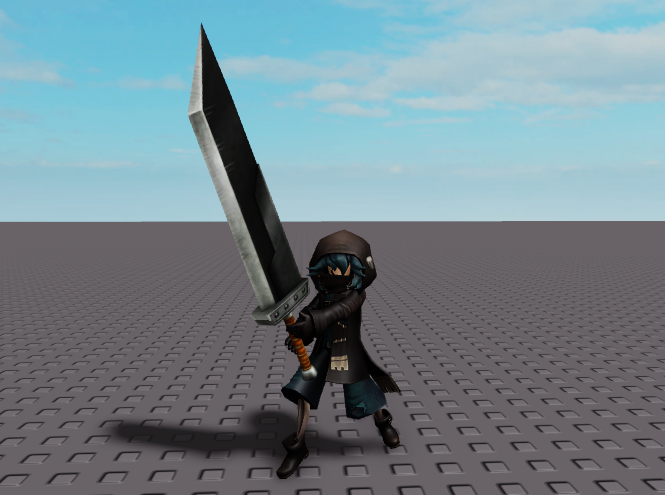
大きな剣を装備して構えのポーズをきめてみよう。
アニメーションでポーズをつくってプログラミングで適用するよ。
準備(好みの剣をみつけよう)
RobloxStudioを起動して、Marketplaceの「Models」から「Buster Sword」とかで検索。好みの剣をWorkspaceにドラッグアンドドロップしてみよう。
「Models」は最初から剣としての機能が作られているものが多いので、さっそく「Play」からテストしてみよう。

うん。地面に埋まったね。「Stop」で終了。
つまずきポイント:Workspaceに取り込んだものは地面に溶接されてしまう。
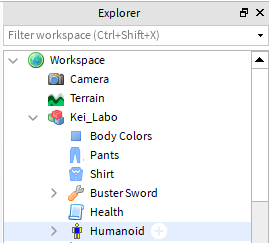
ExplorerのWorkspaceから「Buster Sword」(ドラッグアンドドロップした剣)を展開すると「Handle」(持つところ)があるので、展開してみよう。
すると「Weld」という鎖のアイコンが見つかるね。これがハンドルと地面を溶接してしまっているんだ。とりあえず削除してもう一度テストしてみよう。↓の画像のように埋まらず持てれば成功だよ。

はじめてのアニメーション
ただ剣を持っているだけだと、カッコ悪いから構えのポーズをアニメーションで作っていくよ。
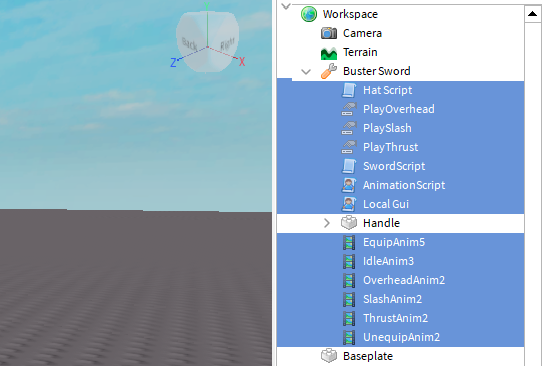
まず、大抵のModelはいろいろなアニメーションやサウンド、それらを制御するスクリプト(プログラム)で構成されているんだけど、今回は基本的なものを1から作っていくから削除するよ。「Handle」というパーツが本体なので、それ以外は削除してしまおう。
この剣自体をオリジナルで作るところなんかも今後機会があればやっていくよ。

選択して[Delete]キーで削除できるよ。
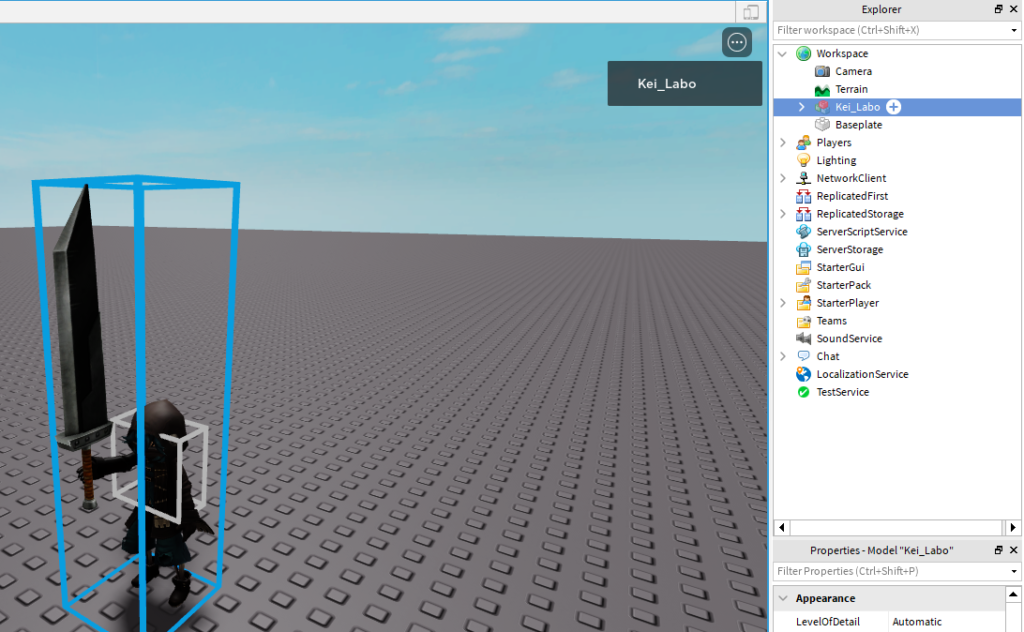
次に「Play」ボタンでもう一度剣を持った状態で、ExplorerのWorkspaceを見てみると自分のキャラクターを見つけられるかな?
自分のキャラクターを選択して、右クリックから「Copy」するよ。

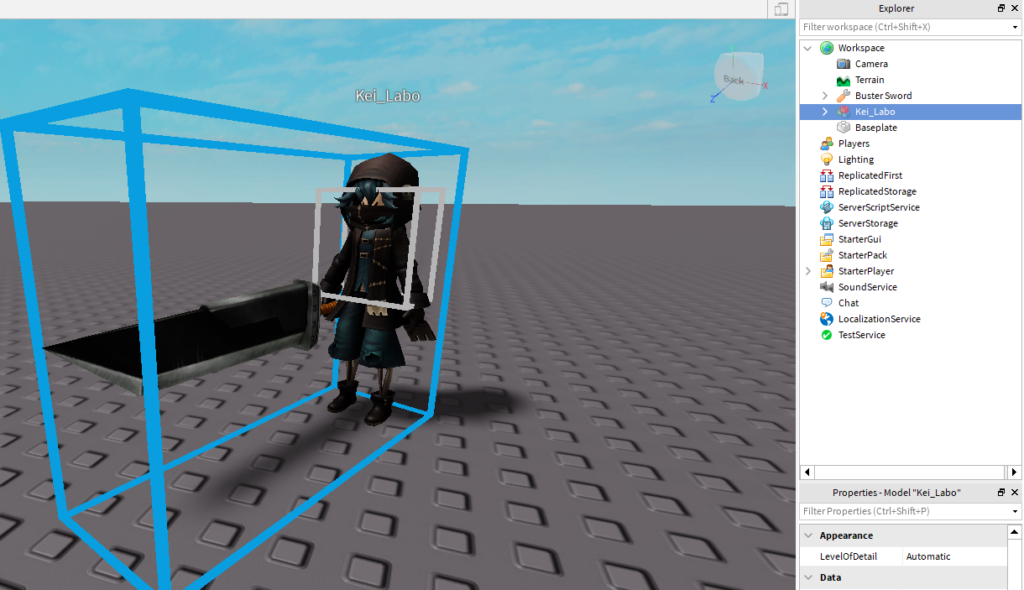
「Stop」ボタンでテストを終了して、Workspaceの右クリックから「Paste Into」するよ。
すると、Workspaceに自分のModelが追加されたね。

この追加されたModelを使ってアニメーションを作っていくよ。
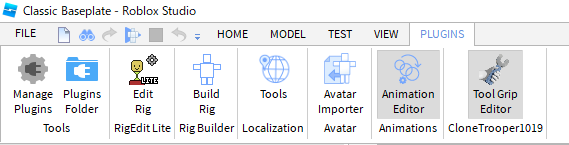
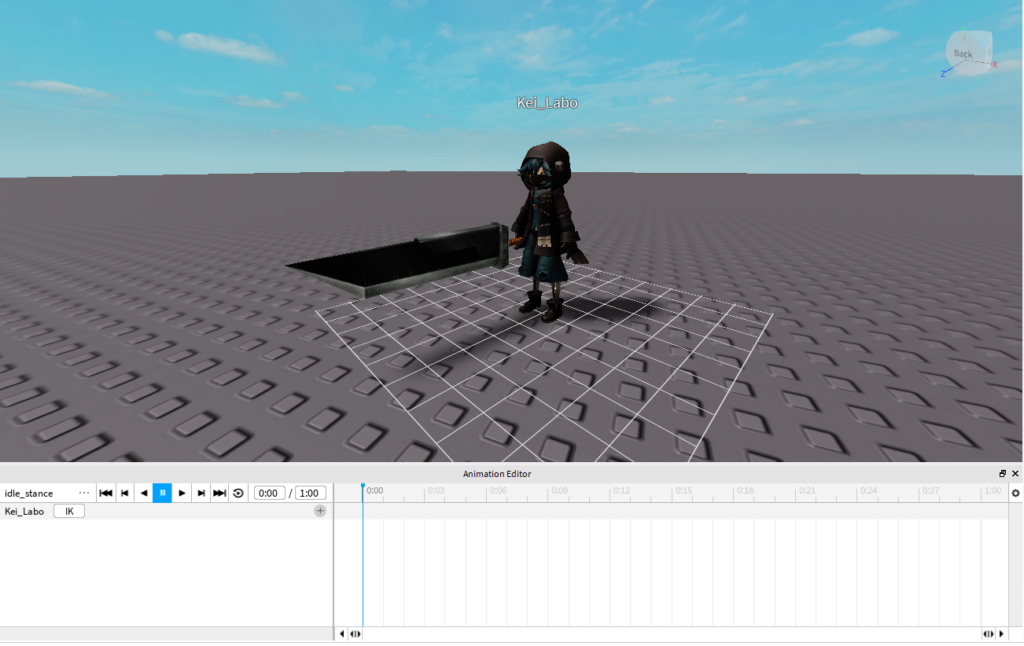
ヘッダーメニューのPLUGINから「AnimationEditor」をクリックすると、下段に枠が追加されるね?

アニメーションを作りたいModelを選択するとアニメーション名を聞かれるから名前をつけよう。動いていない状態で大剣を構えるポーズにしたいから、ここでは「idle_stance」にするね。

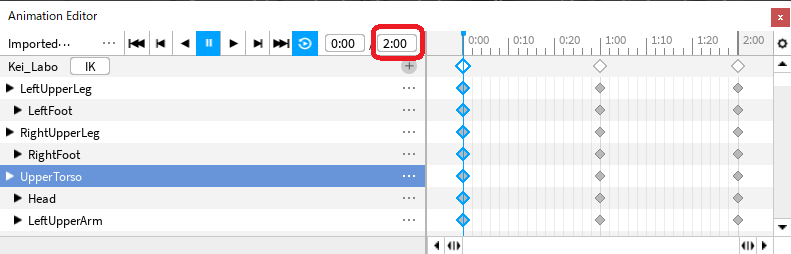
すると、↑こんなタイムラインが出てきたかな?
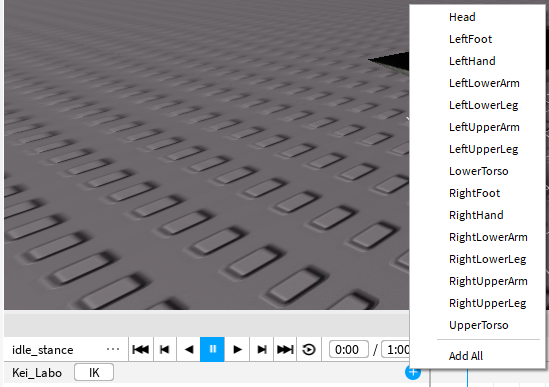
あとは動かしたい秒数のところに青い縦線がある状態で、部位を選択してポーズを決めるんだ。
Modelの部位を直接選択することもできるけど、選択しにくい部位もあるからタイムラインの左にある「+」から部位のリストを「Add All」で全部追加して、リストを選択する方法もあるよ。

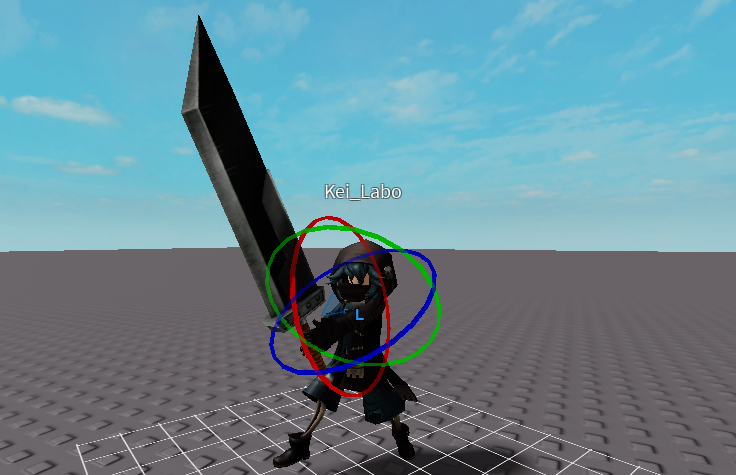
右腕を上げたいときは、「RightUpperArm」を選択すると回転モードになるから、回転させたい方向のリングをドラッグして調整してみよう。基本的に関節(各パーツ)を回転させるだけで、目的のポーズはできるはずだよ。
タイムラインの「0:00s」ではこんなポーズにしてみました。

これだけでもいいけど、もうちょっとリアリティを出すために1秒ごとに上体の角度を少し変えてみよう。うまく調整すると呼吸をしているように見えるよ。

まず、↑の赤枠を2秒にすることで、2秒間のアニメーションになるよ。
次に「0:00」のキーフレイム(◇)をドラッグで全部選択して「1:00」と「2:00」にそれぞれ青い縦線を合わせて右クリック>Paste Keyframesするよ。
再び「1:00」に青線を合わせて上体(UpperTorso)だけ少し角度を変えてみよう。
↑赤枠の左の方にある再生ボタンで確認できるよ。
再生ボタンの右端の回転マークをクリックしてアニメーションが繰り返し再生されるようにしよう。
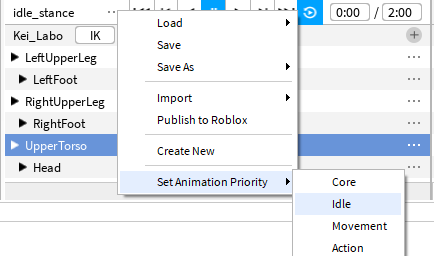
次にアニメーションの優先度を設定するよ。アニメーション名の右端の「・・・」から「Set Animation Priority」を選択。

今回は動いていない状態のアニメーションだから「Idle」を設定しよう。Idleのアニメーションが実行されているときでも、より優先度の高いアニメーションが実行されたら切り替わるけど、逆に同じ優先度以下のアニメーションには切り替わらないから注意が必要なんだ。また移動のアニメーションを作るときに説明するよ。
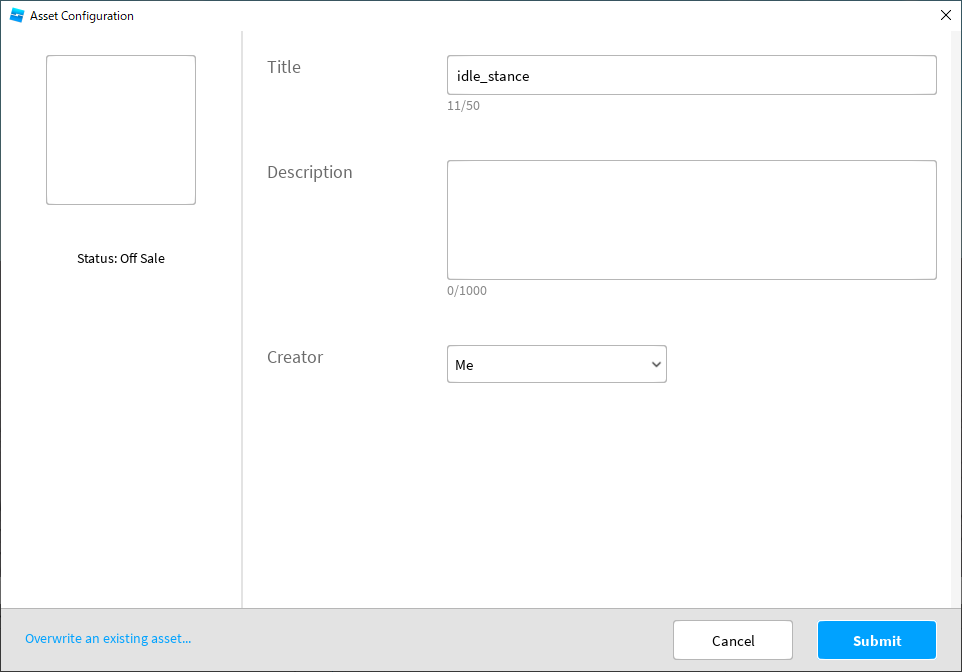
次にこのアニメーションをRobloxで使えるようにIDを発番するよ。もう一度アニメーション名の右端の「・・・」から「Publish to Roblox」を選択。

Descriptionで説明を追記できるけど、今回はこのまま「Submit」でいいよ。

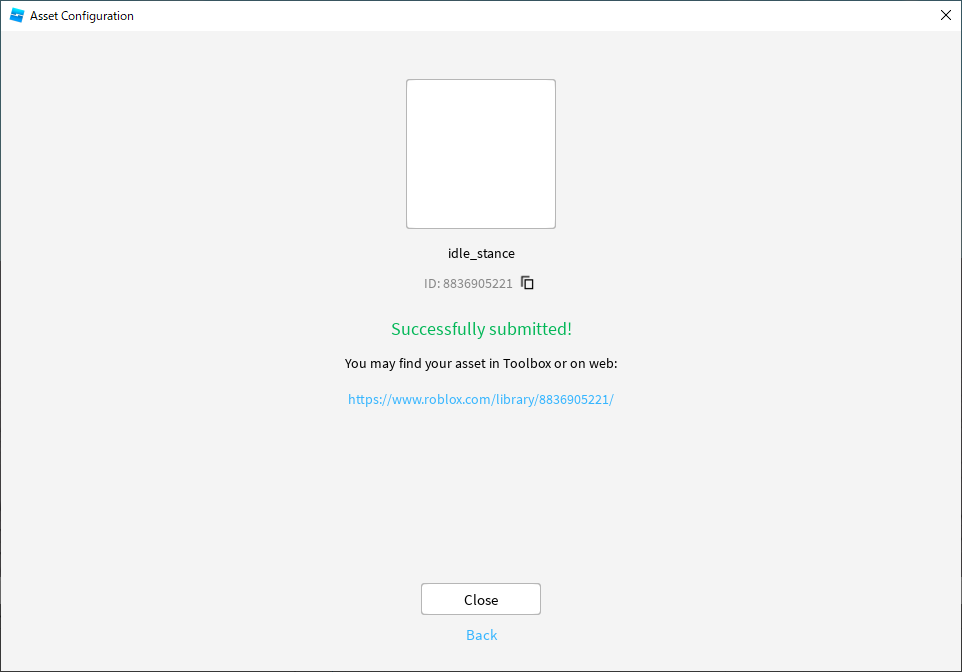
ID見せちゃうけど、IDのとなりの「□」をクリックするとコピーできるよ。コピーしたら「Close」で閉じて。
次に剣にアニメーションを追加するよ。

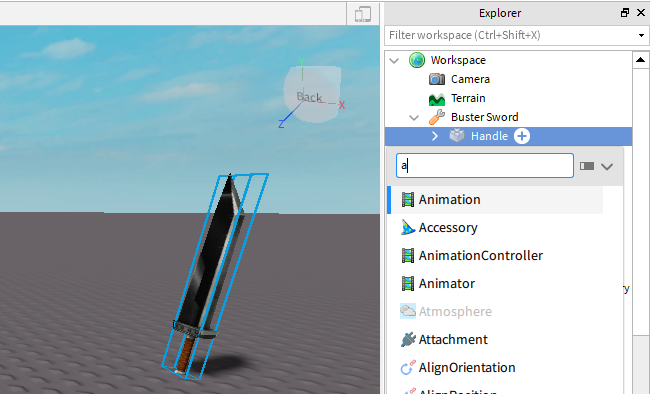
Explorerから「Buster Sword>Handle」の「+」をクリックするとプルダウンがたくさん出てくるから、「a」とかで検索して「Animation」を追加してね。
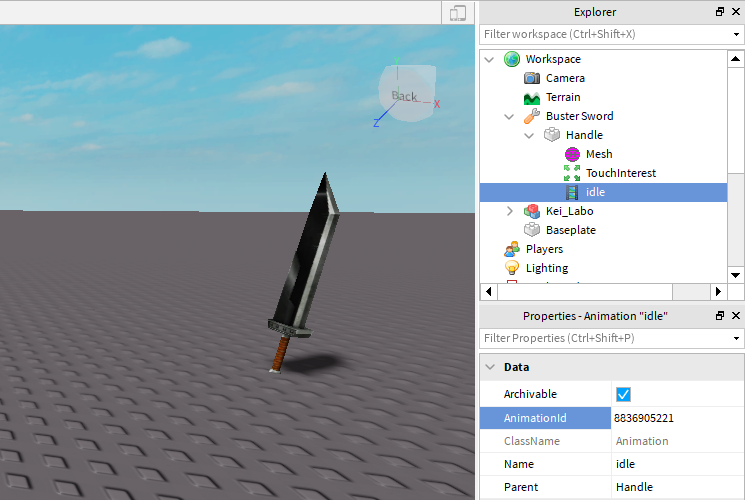
次にExplorerの下のPropertiesから追加したAnimationの名前を「idle」に変更して、さっきコピーしたIDを「AnimationId」に貼り付けてEnterキー。「rbxassetid://8836905221」こんな感じに表示されていればOK。

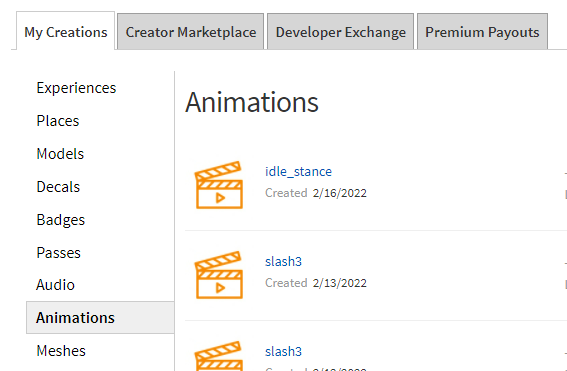
もしIDがわからなくなっていたら、もう一度さっきの手順でIDを発番するか、RobloxのヘッダーメニューのCreate>My Creations>Animationsに「idle_stance」があるはずだから、このリンクをクリックするとブラウザのURLが「https://www.roblox.com/library/8836905221/idle-stance」こんな感じになっているはず。この数字部分をコピーしてね。

プログラミングでアニメーションを適用
大剣を装備したらアニメーションが適用されるようにプログラミングしてみるよ。
その前にWorkspaceにある「Buster Sword」を「StarterPack」にドラッグアンドドロップで移動させておこう。そうすることでPlay時に大剣を所持した状態でスタートできるんだ。

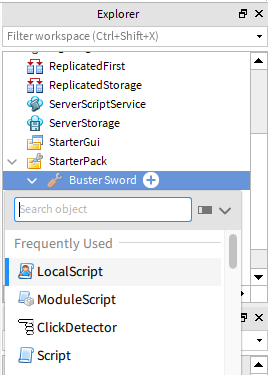
次に「Buster Sword」の右の「+」から「Script」をクリックして追加しよう。このスクリプトにプログラムを書いていくよ。
local Tool = script.Parent
local idleAnim1
-- Animations
local idle = Tool.Handle.idle
Tool.Equipped:Connect(function()
local humanoid = Tool.Parent:FindFirstChildWhichIsA('Humanoid')
if humanoid then
idleAnim1 = humanoid:LoadAnimation(idle)
idleAnim1:Play()
end
end)
Tool.Unequipped:Connect(function()
if idleAnim1 then idleAnim1:Stop() end
end)これが今回のプログラムだよ。
1つずつ見ていこう。
local Tool = script.Parent
「script.Parent」のscriptってのが今書いてるこのscriptを指してるんだ。なので、このファイルの親だから「Buster Sword」のことだね。「Buster Sword」はツールだから「Tool」っていう変数を作って格納しているよ。変数を作るときは「local」を前につけよう。このあと何度もこのツールを使うので変数として用意してるんだ。
次の「local idleAnim1」も同じでこのあと何度も使うことになるので、変数だけ作っているよ。
-- Animations local idle = Tool.Handle.idle
「–」が先頭にある行はコメントといって、プログラムコードの説明で実行はされない行になるよ。
「Tool.Handle.idle」はツールである「Buster Sword」の下の「Handle」の下の「idle」アニメーションのことだよ。これを「idle」という変数を作って格納。またあとで使うためだね。
Tool.Equipped:Connect(function() end)
このブロックは関数(処理をひとまとめにしたもの)を作って、同時に実行する特殊な書き方なんだけど、よく使うからマネして使ってみよう。
意味は英単語のまま、「ツール」(Buster Sword)を「装備した」時に「接続する」「関数」の中身の処理を実行する」っていう意味だよ。
local humanoid = Tool.Parent:FindFirstChildWhichIsA('Humanoid')
if humanoid then
idleAnim1 = humanoid:LoadAnimation(idle)
idleAnim1:Play()
end中身の処理は、ツール(Buster Sword)の親(自分のキャラクター)の1番目の「Humanoid」っていう名前の子供が見つかれば、それを「humanoid」っていう変数に格納してるよ。

「if humanoid then」も意味は英単語のまま、もし「Humanoid」が見つかっていれば、その時「end」まで(下の2行)のコードを実行するということなんだ。
「humanoid:LoadAnimation()」はHumanoidの関数でカッコ内で指定したアニメーションを読み込む関数で、それを「idleAnim1」っていう変数に格納してるよ。下でまた使いたいから変数にしてるんだ。「idleAnim1:Play()」は読み込んだアニメーションを再生しているよ。
Tool.Unequipped:Connect(function() if idleAnim1 then idleAnim1:Stop() end end)
これも考え方は同じ。ツールの装備を外した時「function~end」までの関数に接続して実行するよ。
関数の処理内容は、もし「idleAnim1」にアニメーションが読み込まれていたらその時は、そのアニメーションの再生を停止する。っていうものだね。
以上まとめると、
「Buster Sword」を装備したら「idle」アニメーションを再生。
「Buster Sword」の装備を外したら「idle」アニメーションを停止。
ってことだね。
それじゃあ。実際にテストしてよう。

足元の剣のアイコンをクリックか、キーボードの「1」で「Buster Sword」を装備して、「idle」アニメーションが適用されていれば成功だ。
ただ、移動するとこのまま足だけ動いてすごく不自然だから、次回は移動のアニメーションを作っていくよ。
次回もプログラミングを楽しんでいこ~♪
またね~。(@^^)/~~~





コメント