アニメーションを作ろう!その2
移動(走る)アニメーション
前回は動いていないアイドル状態のときに大剣を構えるアニメーションを作ったから、今回は移動状態のときに大剣を担いで走るアニメーションを作って、切り替えるコードもプログラミングしていくよ。
また前回と同じように自分のモデルを使ってアニメーションを作っていくよ。
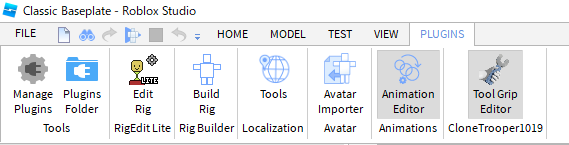
ヘッダーメニューのPLUGINから「AnimationEditor」をクリック。

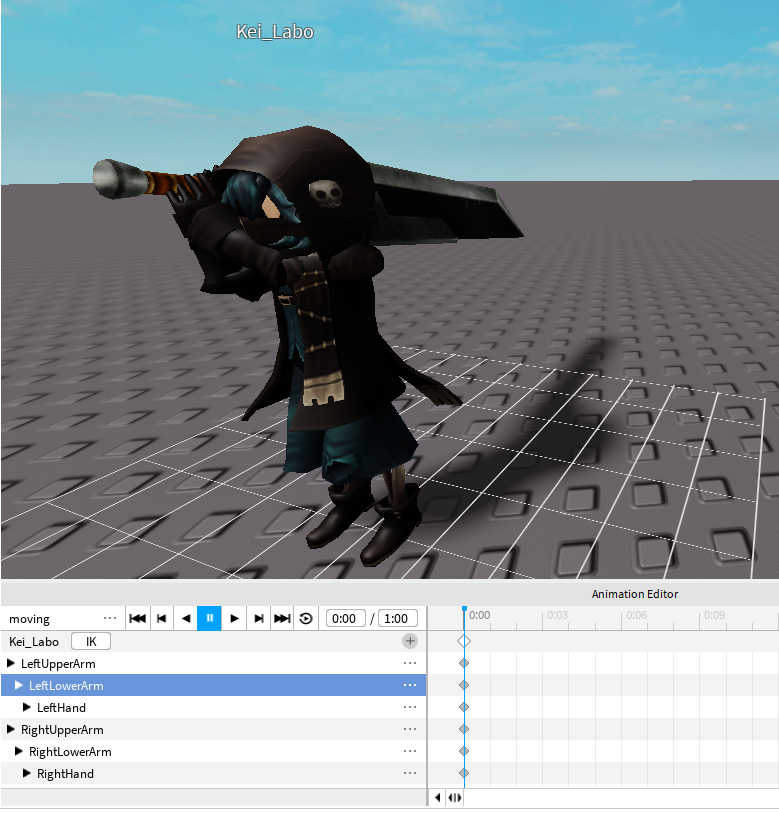
アニメーションを作りたいModelを選択するとアニメーション名を聞かれるから名前をつけよう。移動状態のアニメーションだから、ここでは「moving」にするね。

今回は両腕のパーツを回転させただけ。大剣を担ぐだけだからタイムライン「0:00」の1コマでいいね。
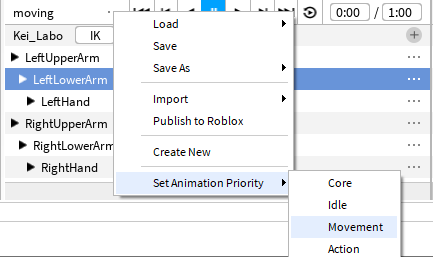
次に優先度を「Movement」に設定。アニメーション名の右端の「・・・」から「Set Animation Priority」を選択。

前回は「Idle」にしたから今回は「Movement」以上の優先度じゃないとうまく切り替わらないんだ。
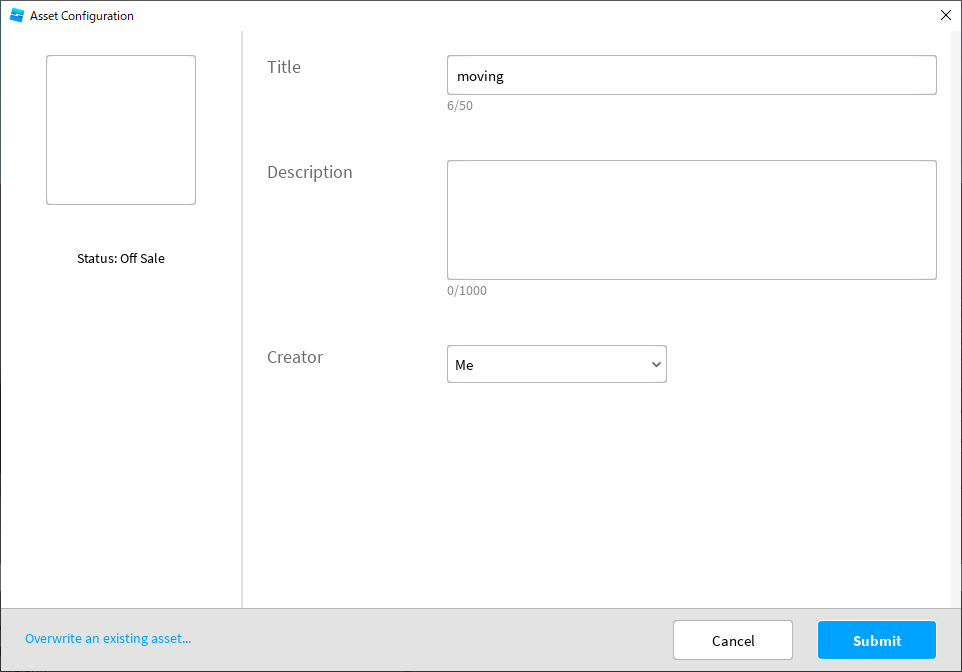
次にこのアニメーションをRobloxで使えるようにIDを発番するよ。もう一度アニメーション名の右端の「・・・」から「Publish to Roblox」を選択。

Descriptionで説明を追記できるけど、今回はこのまま「Submit」。

IDのとなりの「□」をクリックするとコピーできるよ。コピーしたら「Close」で閉じて。
次に剣にアニメーションを追加するよ。

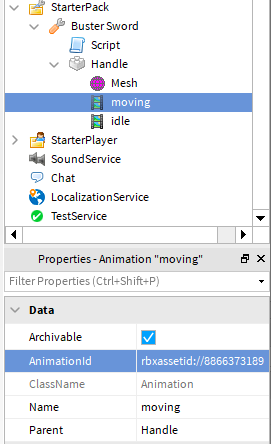
- 「StarterPack」>「Buster Sword」>「Handle」の「+」から「Animation」を追加。
- 追加したAnimationを選択して、PropertiesからNameを「Animation」から「moving」に変更。
- AnimationIdにさっきコピーしたIDをペースト。
プログラミングでアニメーションを適用
あとは大剣を装備した状態で移動したら、このアニメーションが適用されるように前回のスクリプトを編集していくよ。
local Tool = script.Parent
local idleAnim1
local idleAnim2
local Event
-- Animations
local idle = Tool.Handle.idle
local moving = Tool.Handle.moving
Tool.Equipped:Connect(function()
local humanoid = Tool.Parent:FindFirstChildWhichIsA('Humanoid')
if humanoid then
idleAnim1 = humanoid:LoadAnimation(idle)
idleAnim2 = humanoid:LoadAnimation(moving)
idleAnim1:Play()
Event = humanoid:GetPropertyChangedSignal("MoveDirection"):Connect(function()
local magnitude = humanoid.MoveDirection.Magnitude
if magnitude == 0 then
if idleAnim2 then
idleAnim2:Stop()
end
idleAnim1:Play()
else
if idleAnim1 then
idleAnim1:Stop()
end
idleAnim2:Play()
end
end)
end
end)
Tool.Unequipped:Connect(function()
Event:Disconnect()
if idleAnim1 then idleAnim1:Stop() end
if idleAnim2 then idleAnim2:Stop() end
end)まずは前回と同じように、あとで使う変数を用意しておいて、ツールを装備したときに実行する処理から追記していくよ。
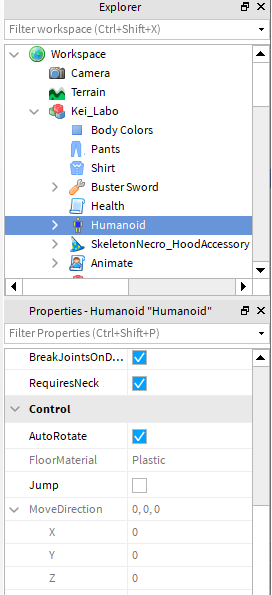
humanoid:GetPropertyChangedSignal("MoveDirection"):Connect(function()なんか長いやつ出てきたけど、「Humanoid」の機能で「Humanoid」のプロパティが変更されるたびに信号を発信してくれる関数を使ってるんだ。どのプロパティかというと「MoveDirection」。

「Humanoid」のPropertiesを見てみると「MoveDirection」ってのが見つかるよ。これはHumanoid(ここではプレイヤー)が移動するとX,Y軸の座標数値が変化するプロパティなんだ。
ようするにこのコードは、「プレイヤーが移動したときの信号をキャッチしたら後続の関数に接続する」っていうことになるね。
後続の処理も見ていこ~。
humanoid.MoveDirection.Magnitude
これはHumanoid(プレイヤー)の移動の大きさだね。それを「magnitude」っていう変数を用意して格納してるよ。
もし移動の大きさが「0」と等しいとき「idle」アニメーションを再生して、「moving」アニメーションを停止。
そうでなければ(else)「moving」アニメーションを再生して、「idle」アニメーションを停止。
なんとなくわかるかな?こまかい書き方のルールは難しく感じるかもしれないけど、少しずつ慣れていけば大丈夫だよ。
最後に装備を外したときの処理に「moving」アニメーションの停止を追記したのと、「Event:Disconnect()」も追加してる。
Event = humanoid:GetPropertyChangedSignal("MoveDirection"):Connectここでプレイヤーの移動の信号をキャッチし続けているから、このイベントをあとで切断するために「Event」っていう変数を用意して格納しておいたんだ。装備を外したタイミングで切断してあげよう。これをしないと装備をはずしてるのに「moving」アニメーションだけ適用されてしまうよ。
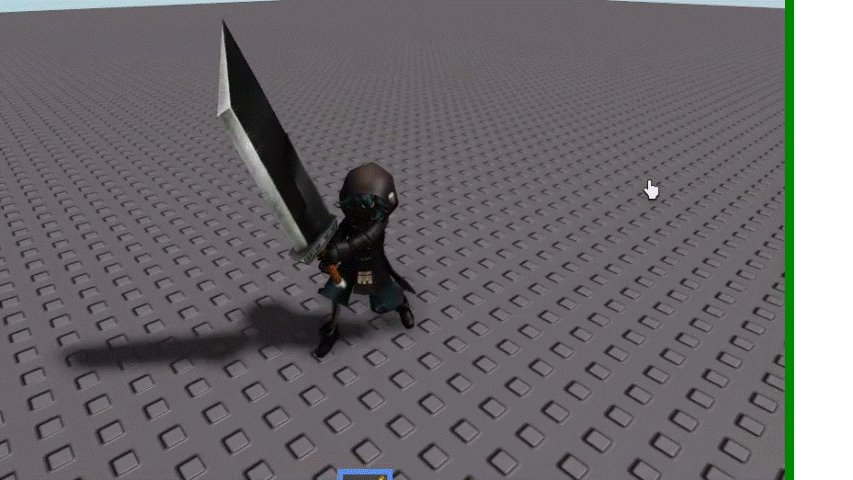
それじゃあ。実際にテストしてよう。


移動していないときは「idle」アニメーション、移動しているときは「moving」アニメーションが適用されていれば成功だよ!
次回は敵と戦うための「斬る」アニメーションを作っていくよ。
それじゃ~またね~。(@^^)/~~~






コメント